My Sixteenth Blog Post
Wireframe Improvements
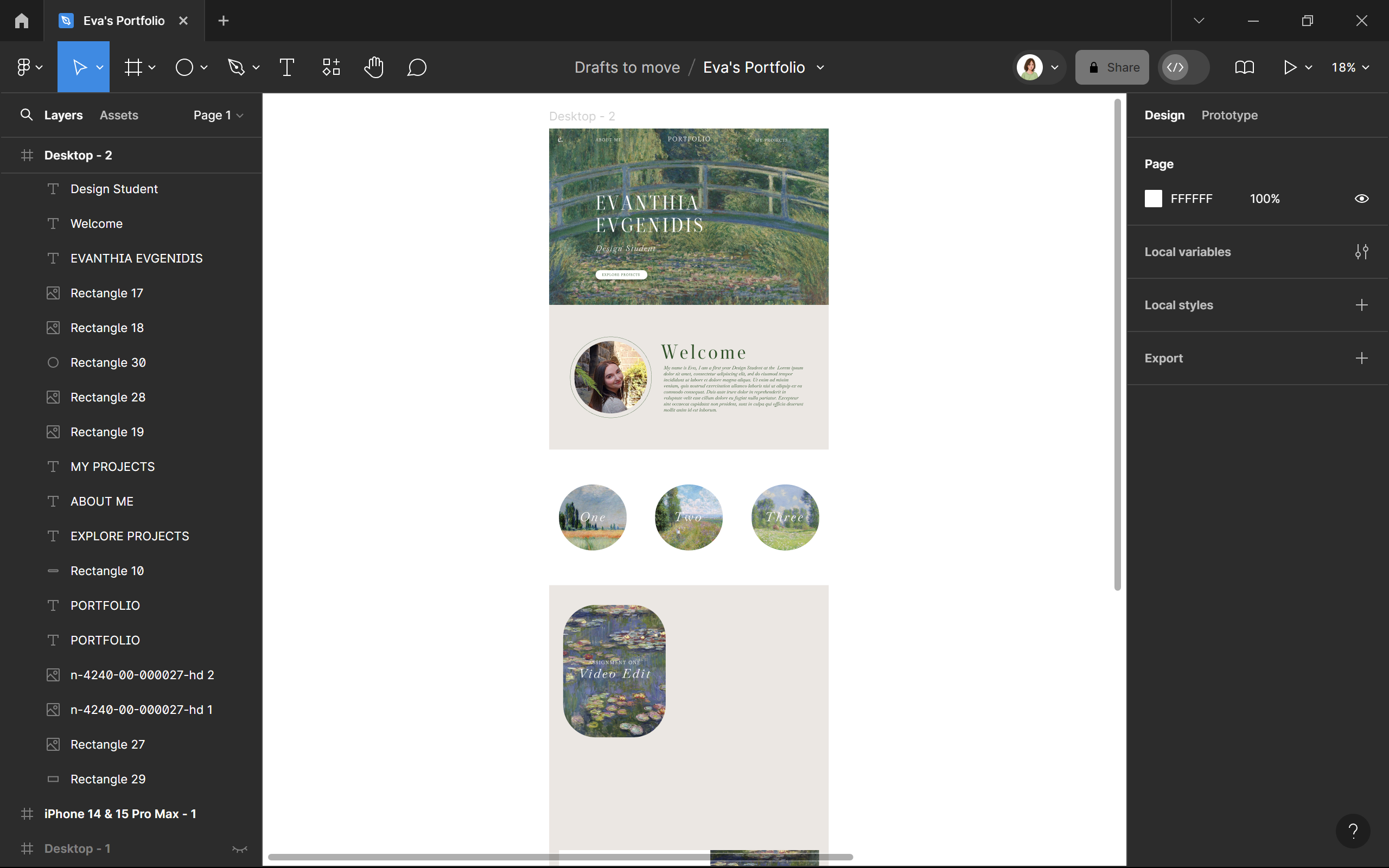
My first iteration which was a very basic and undeveloped webpage layout design had a few features that were kept, with most of it entirely altered. Alongside the design, my first wireframe layout was the most alike with my final iteration. The first wireframe consisted of left and right aligned sections of information, with 3 buttons and a logo in the navigation bar area. Additionally I implemented classic artwork frames around the project screenthots, a contact and find me on section and refined the assignment sections, now having a title image, title, text and three screenshots of my projects. I went through a process of "final designs" which are within my theme and style. My screenshots show how the page evolved through my experimentation of positioning and elements.
Webpage Design Screenshots
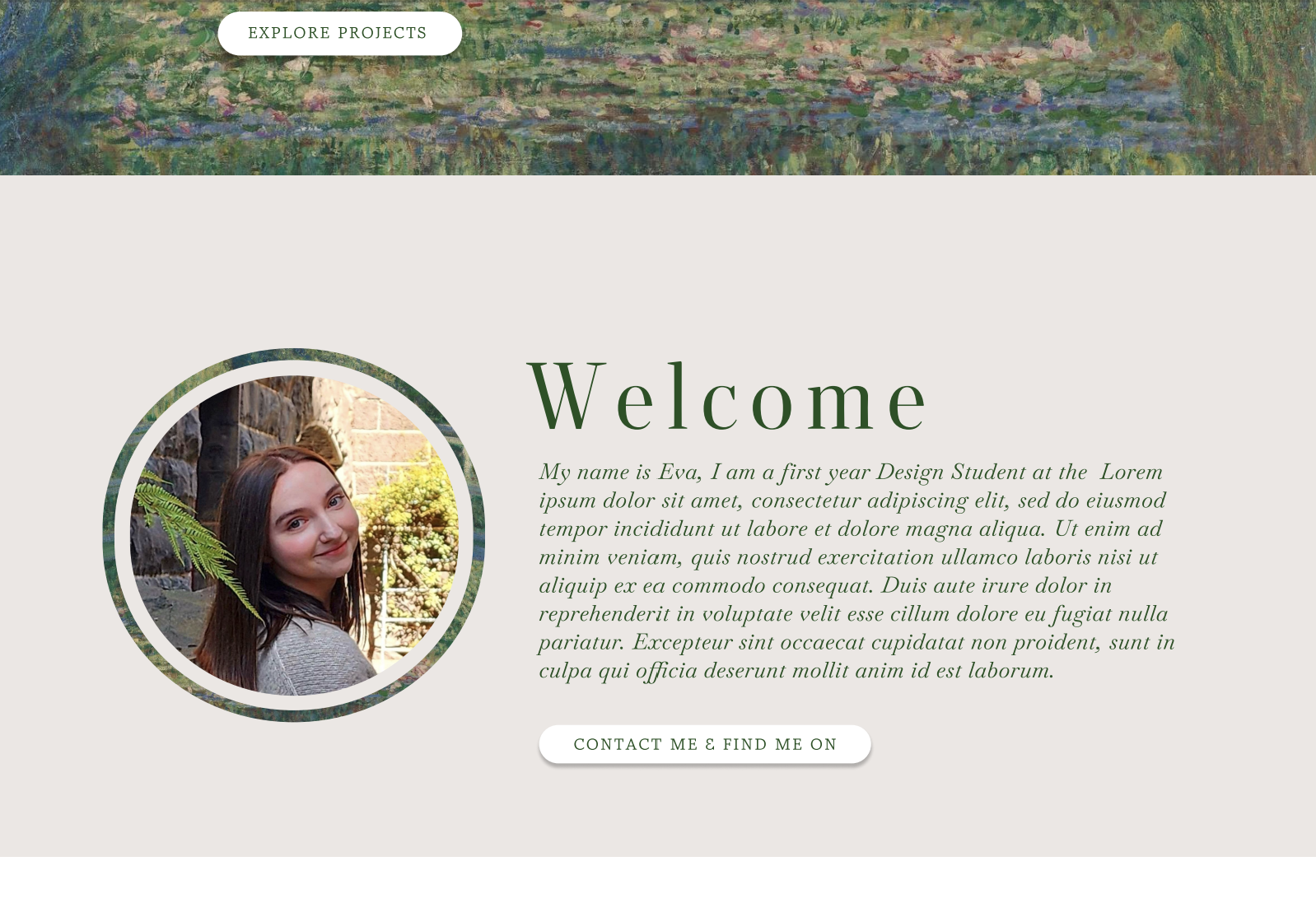
Final Design 1

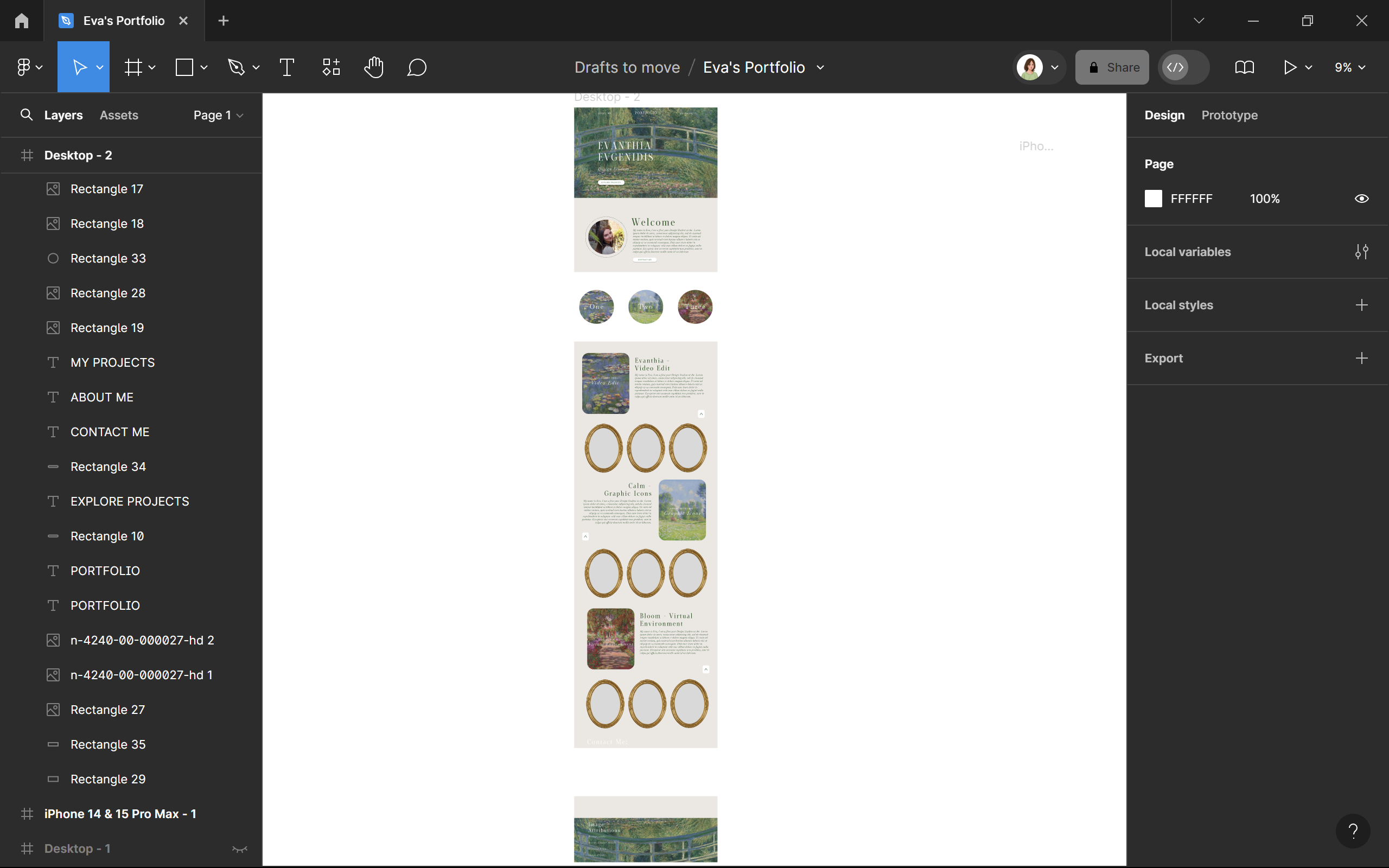
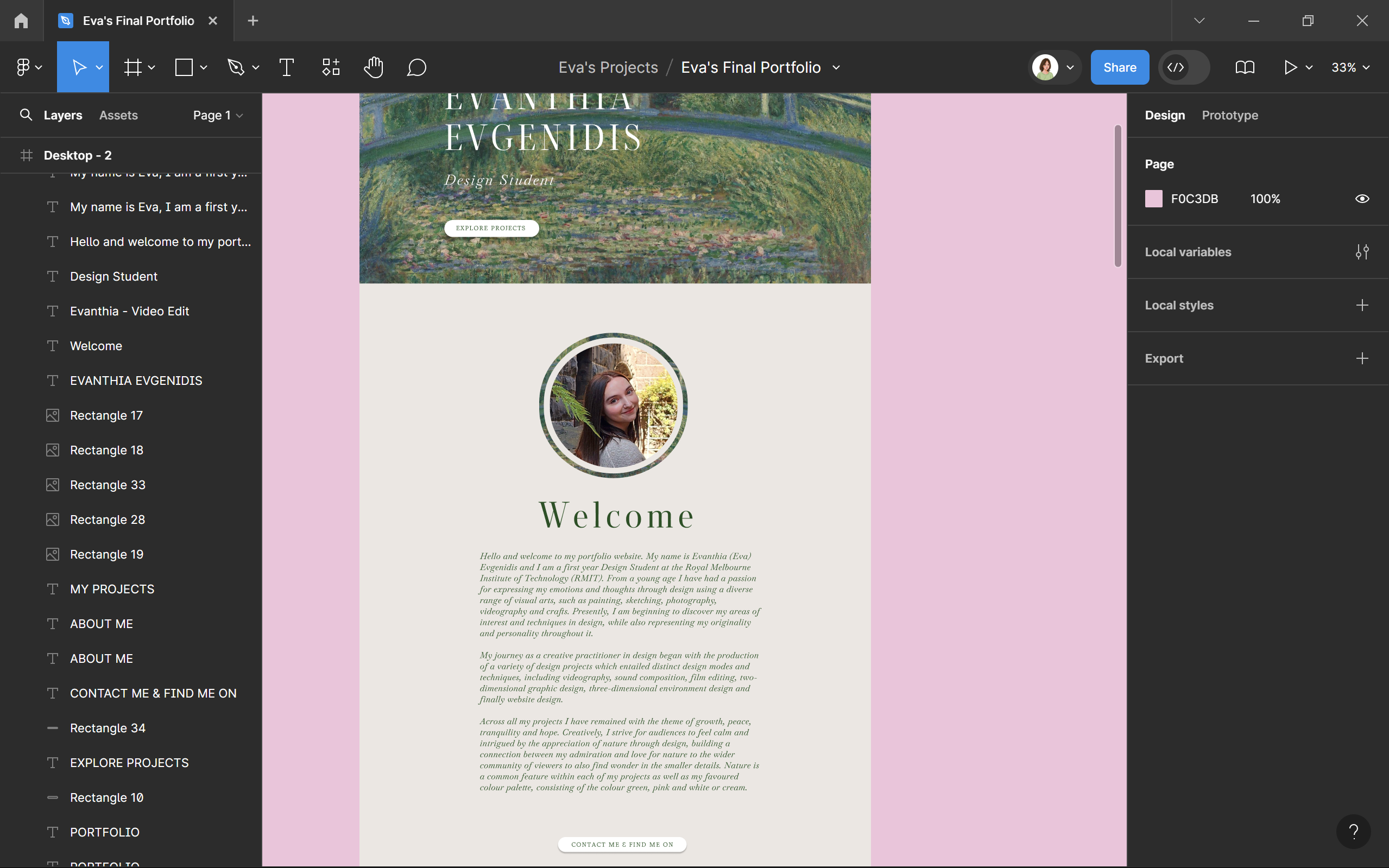
Final Design 2

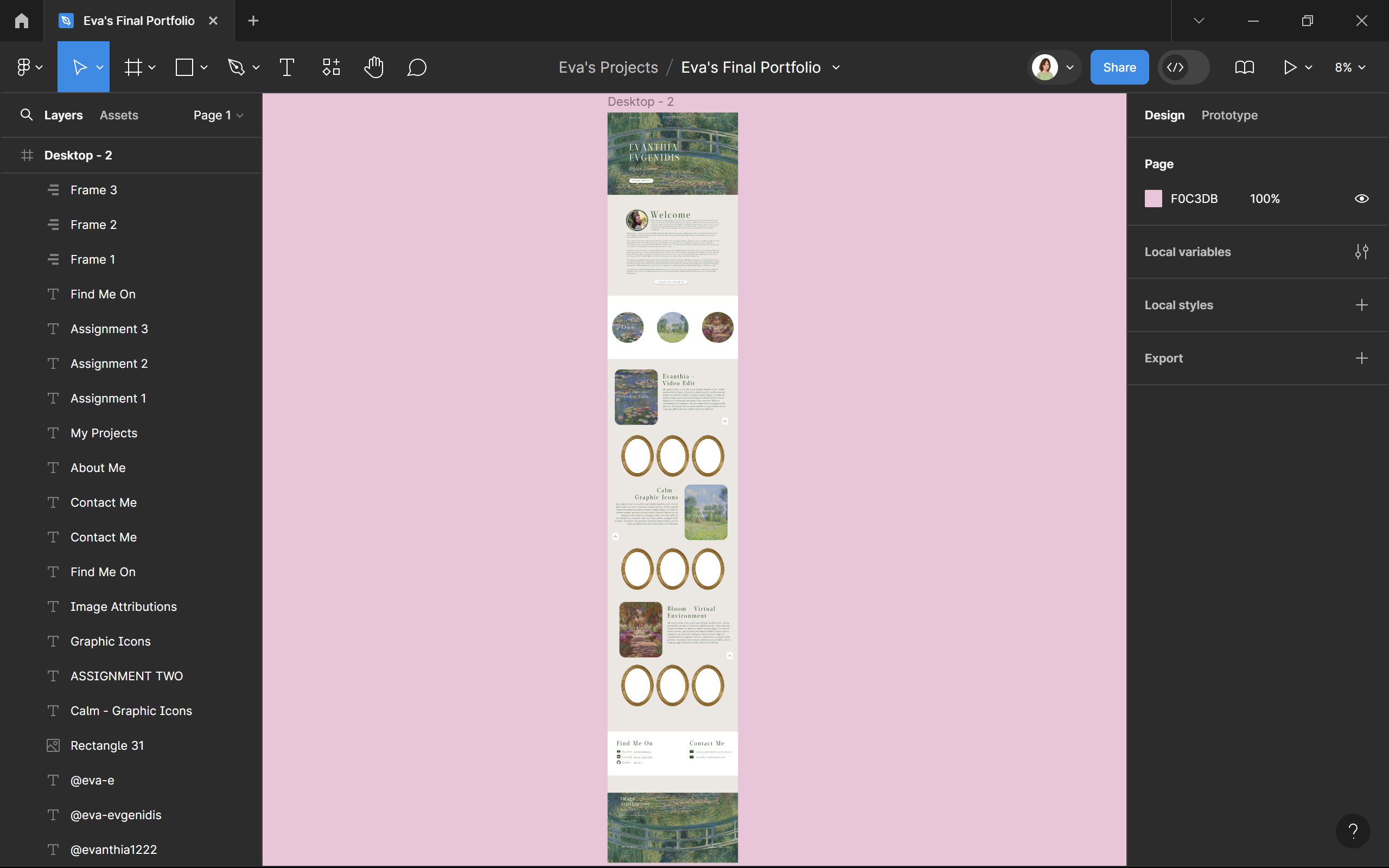
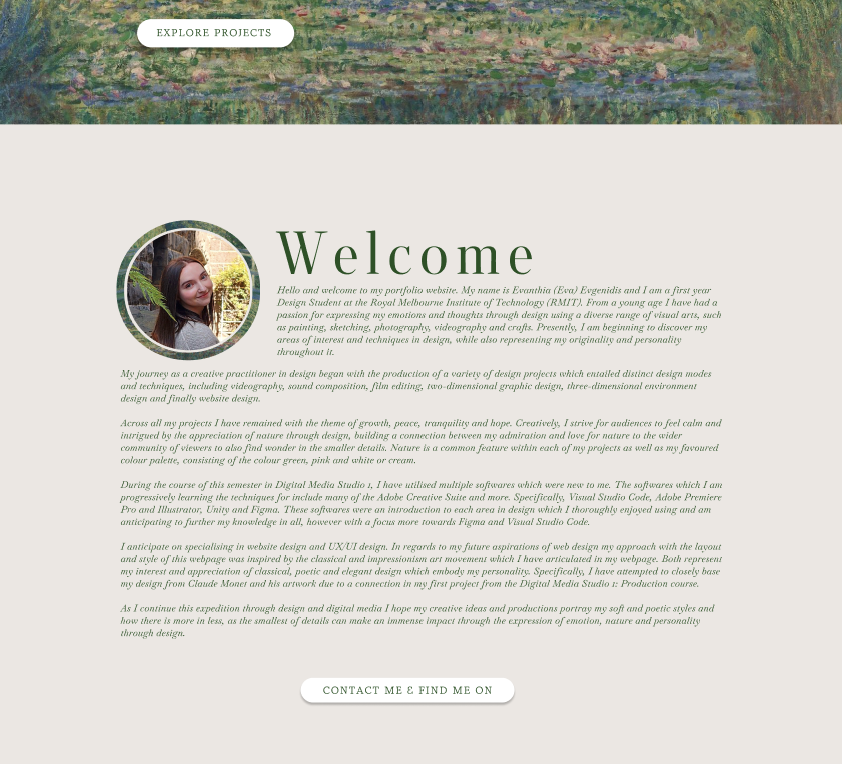
Final Design 3

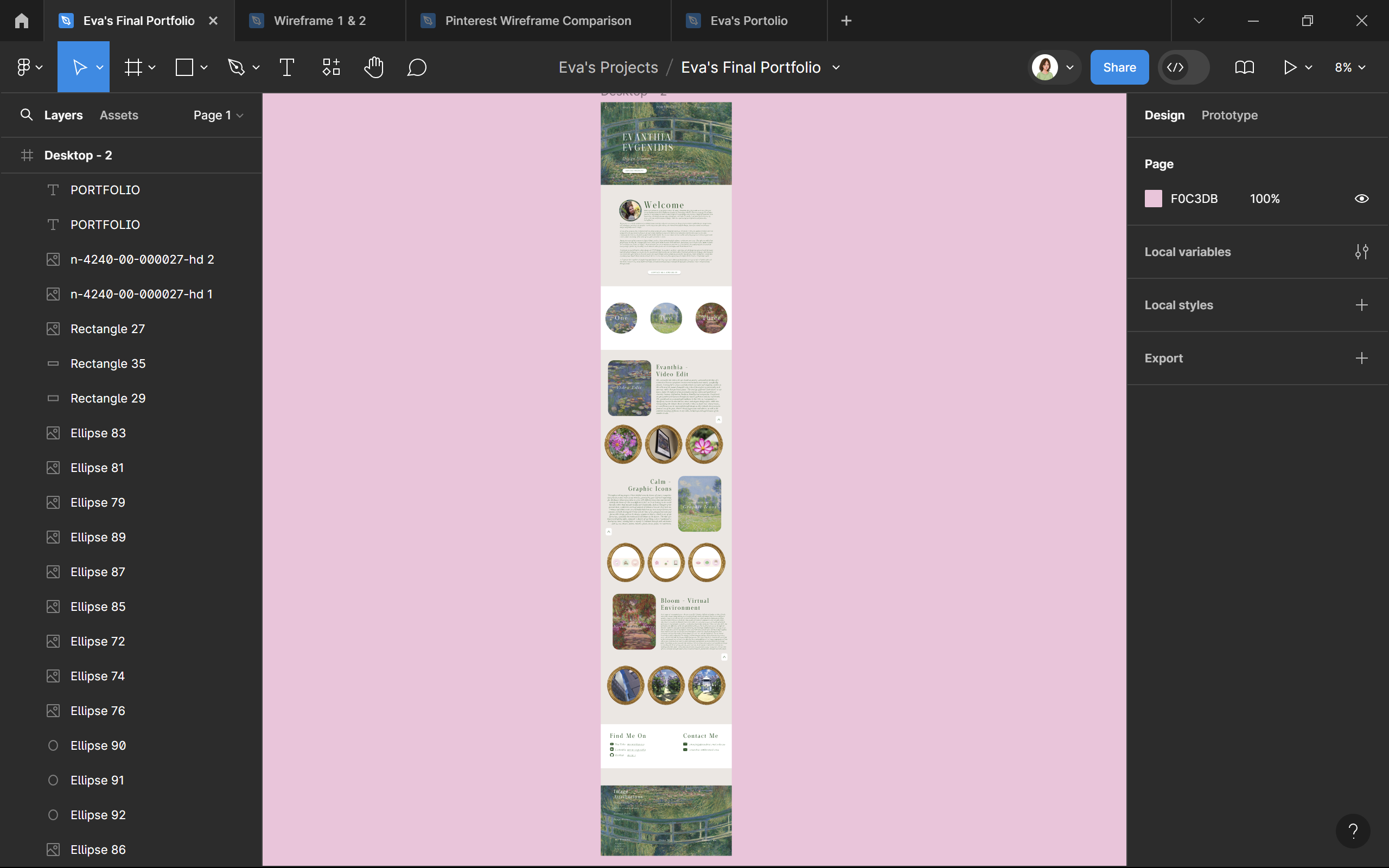
Final Design Complete

About Me Section Designs



Webpage Attributions
Backgrounds:
Background 1: The National Gallery (2008). Claude Monet | The Water-Lily Pond | NG4240 | National Gallery, London. [online] Nationalgallery.org.uk. Available at: https://www.nationalgallery.org.uk/paintings/claude-monet-the-water-lily-pond.
Background 2: World History Encyclopedia. (n.d.). A Pathway in Monet’s Garden by Monet. [online] Available at: https://www.worldhistory.org/image/15615/a-pathway-in-monets-garden-by-monet/.
Background 3: Google Arts & Culture. (n.d.). Water Lilies - Claude Monet. [online] Available at: https://artsandculture.google.com/asset/water-lilies/AwFXeMnZK5jOBw.
Background 4: Wikimedia.org. (2022). File:Effet de printemps à Giverny (1890) Claude Monet (W 1245).jpg - Wikimedia Commons. [online] Available at: https://commons.wikimedia.org/wiki/File:Effet_de_printemps_%C3%A0_Giverny_(1890)_Claude_Monet_(W_1245).jpg
Image Frame: Sourced from Canva