My Fifteenth Blog Post
Iteration and Experimentation
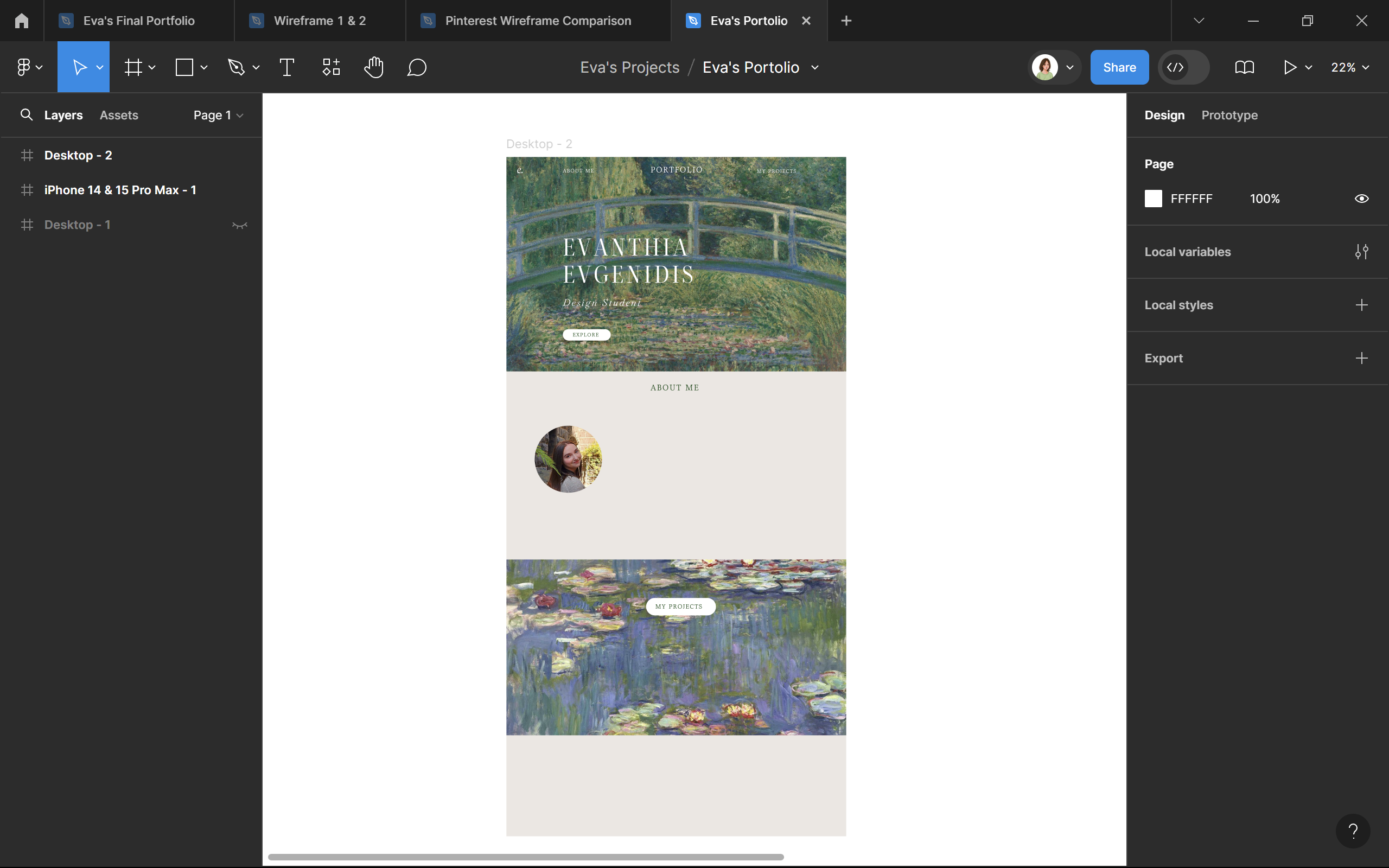
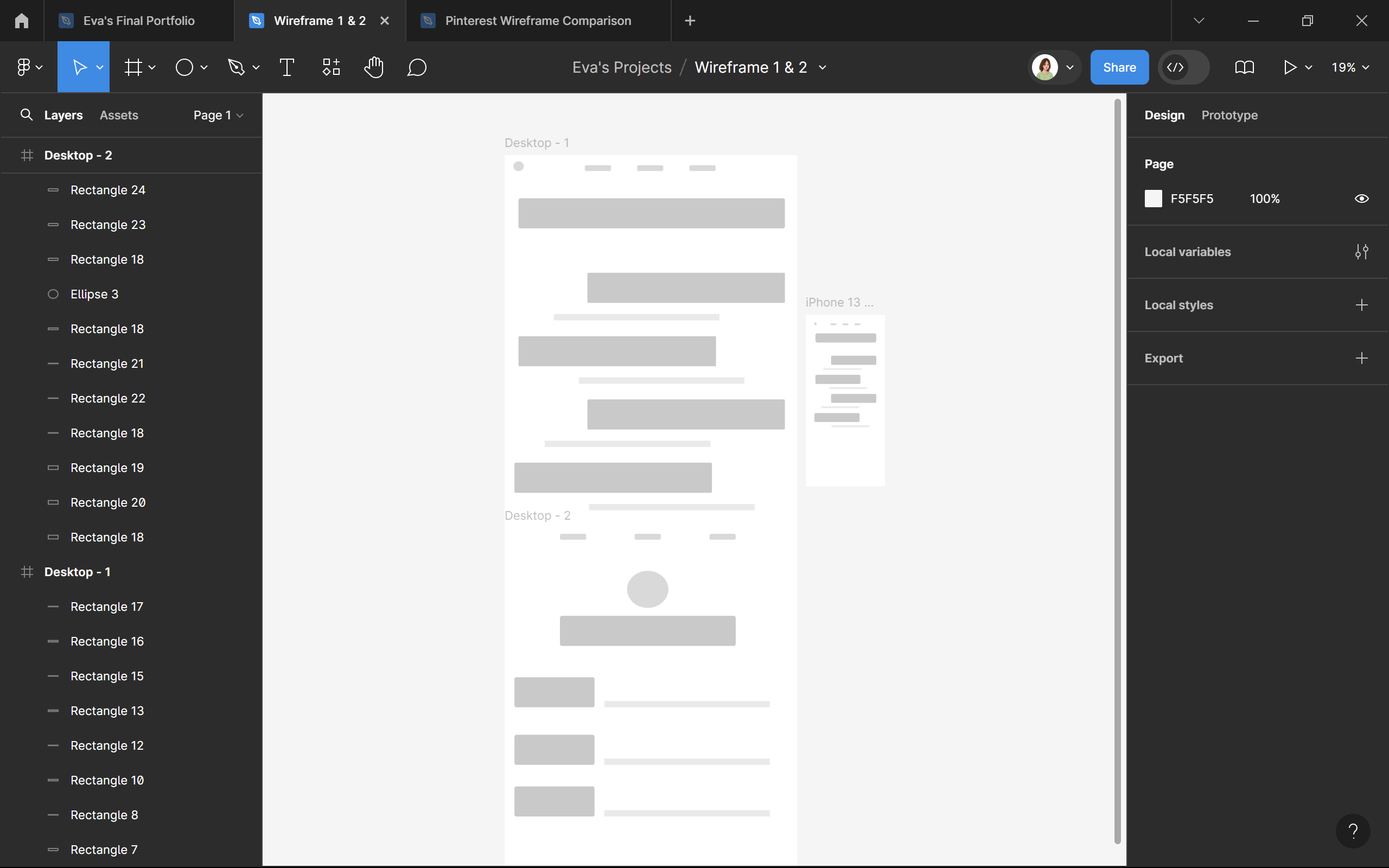
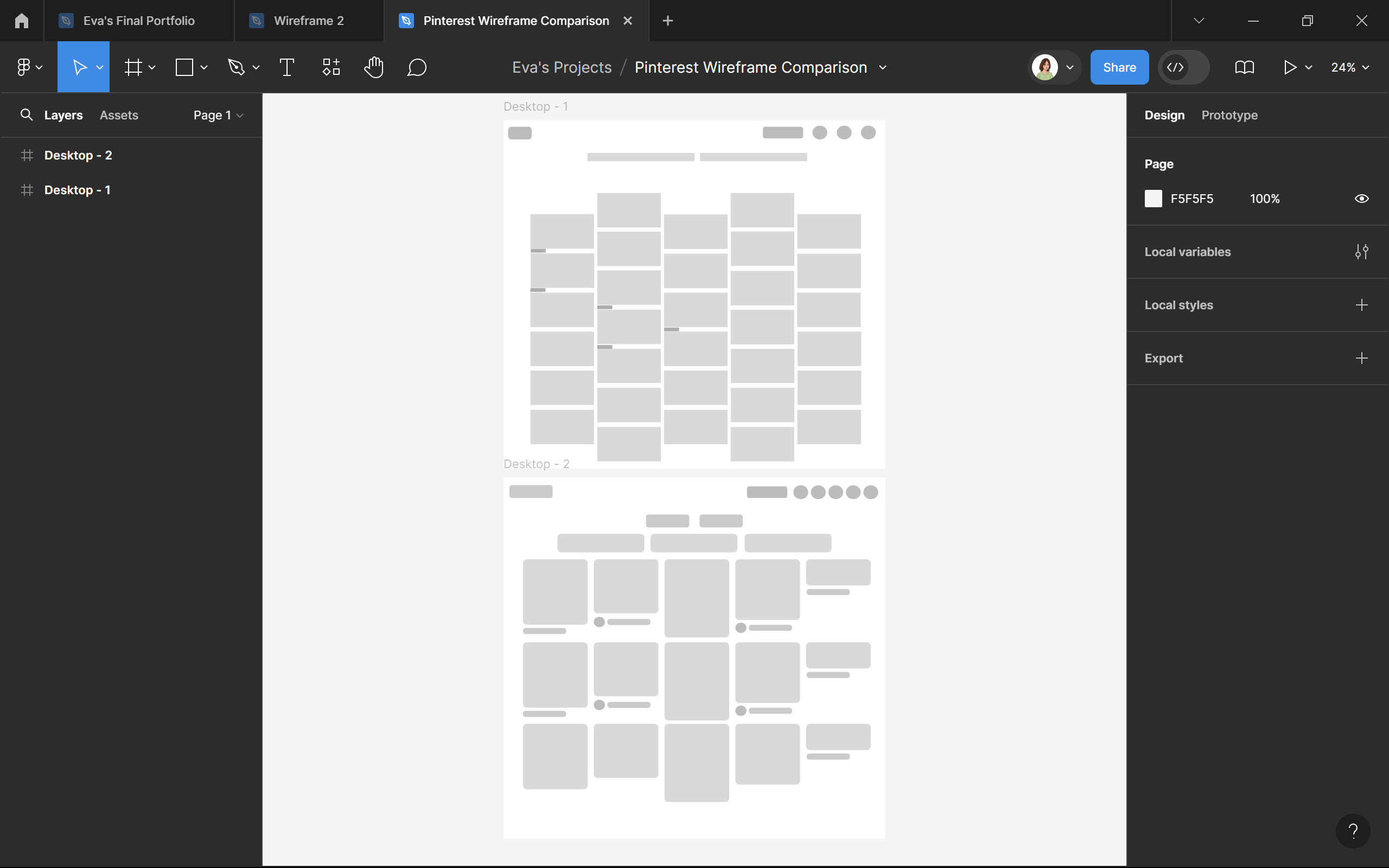
For my iteration I always had in mind for the titles to be left aligned and right aligned creating continuity and flow, however, applying it into a layout on the webpage took quite a while to develop. I arrived at my final theme and style after I answered the reflective questions about each assignment and looked over my projects. I discovered the nature and peace theme which flowed through all of them and additionally my admiration for the classical art style era, relating to Claude Monet artworks. Before my interation process I first experimented using Figma to design different wireframes. I designed two wireframes with one of them being the most closely related to my final layout. The wireframe which had a mirrored layout with left and right aligning was the most suitable based on my initial intention for a neat layout and style. One assignment would be left aligned, the other right aligned and so on, changing between left and right. I also attempted to maintain continuity between headings and sub text. The headings would all be Regular font and the sub text all in Italics, further emphasising my admiration for elegant and classical styling.
Wireframes


Second Design Draft